Introduction
You will create HTML, CSS, and JavaScript files in Visual Studio Code. Follow this guide to download, install, and configure Visual Studio Code on your computer.
Go to Visual Studio Code
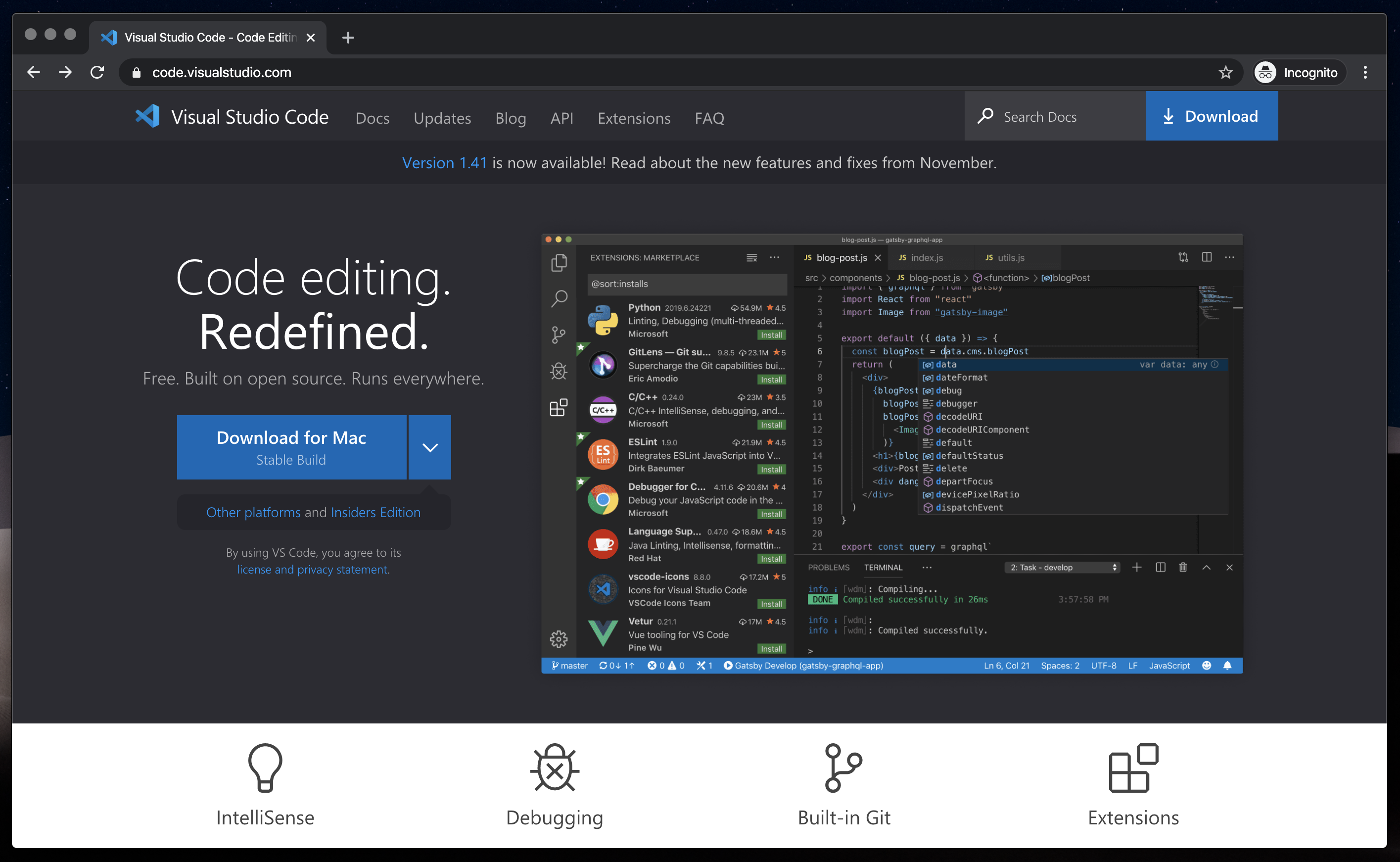
Click on the link below to visit the website for Visual Studio Code.

Download Visual Studio Code
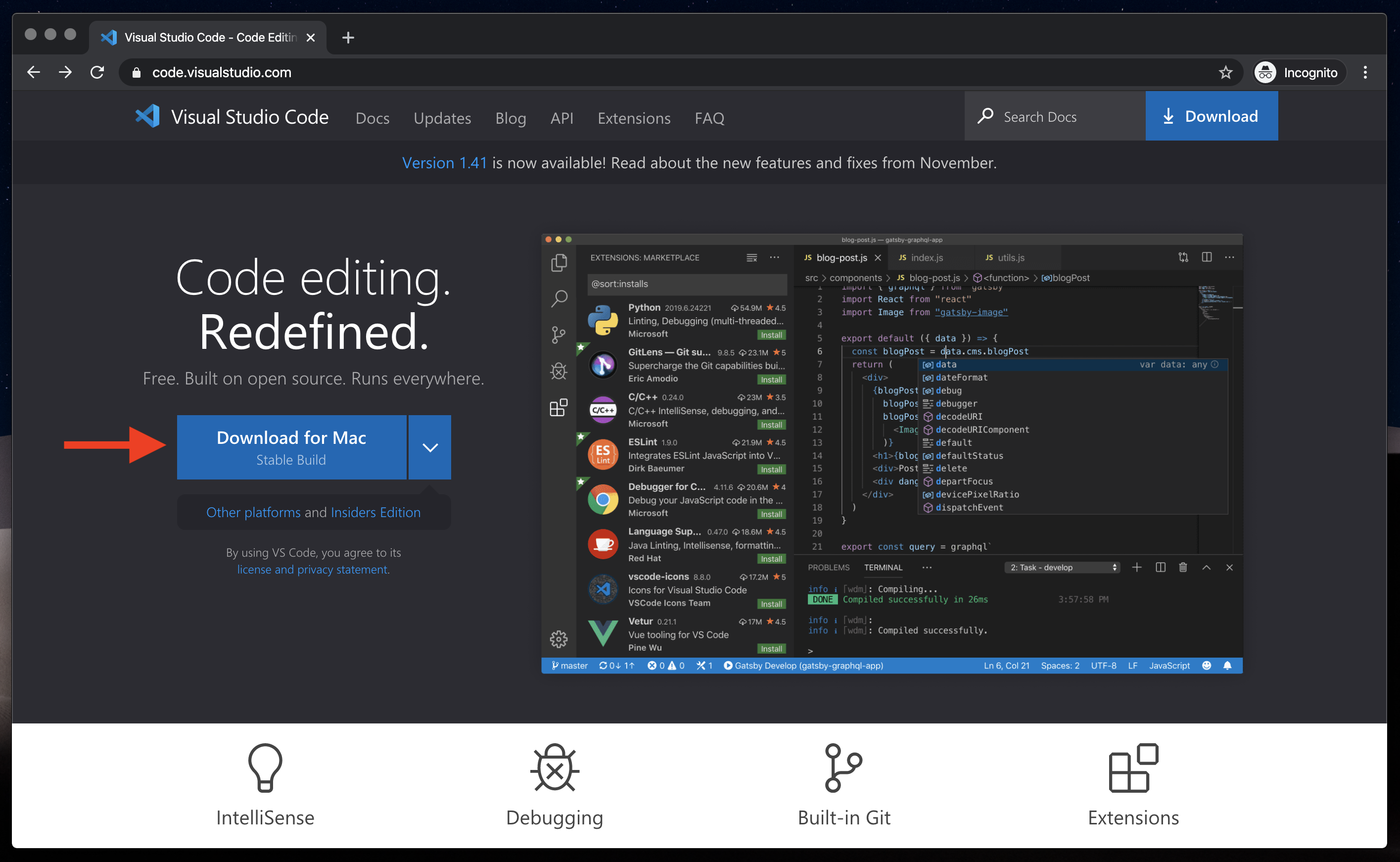
Click the Download button to begin downloading Visual Studio Code.

Install Visual Studio Code
Finish installing Visual Studio Code using the method appropriate for your operating system. On macOS it is recommended to move the application to your Applications folder. You may need to approve the application to run on your computer because it is downloaded from the internet.

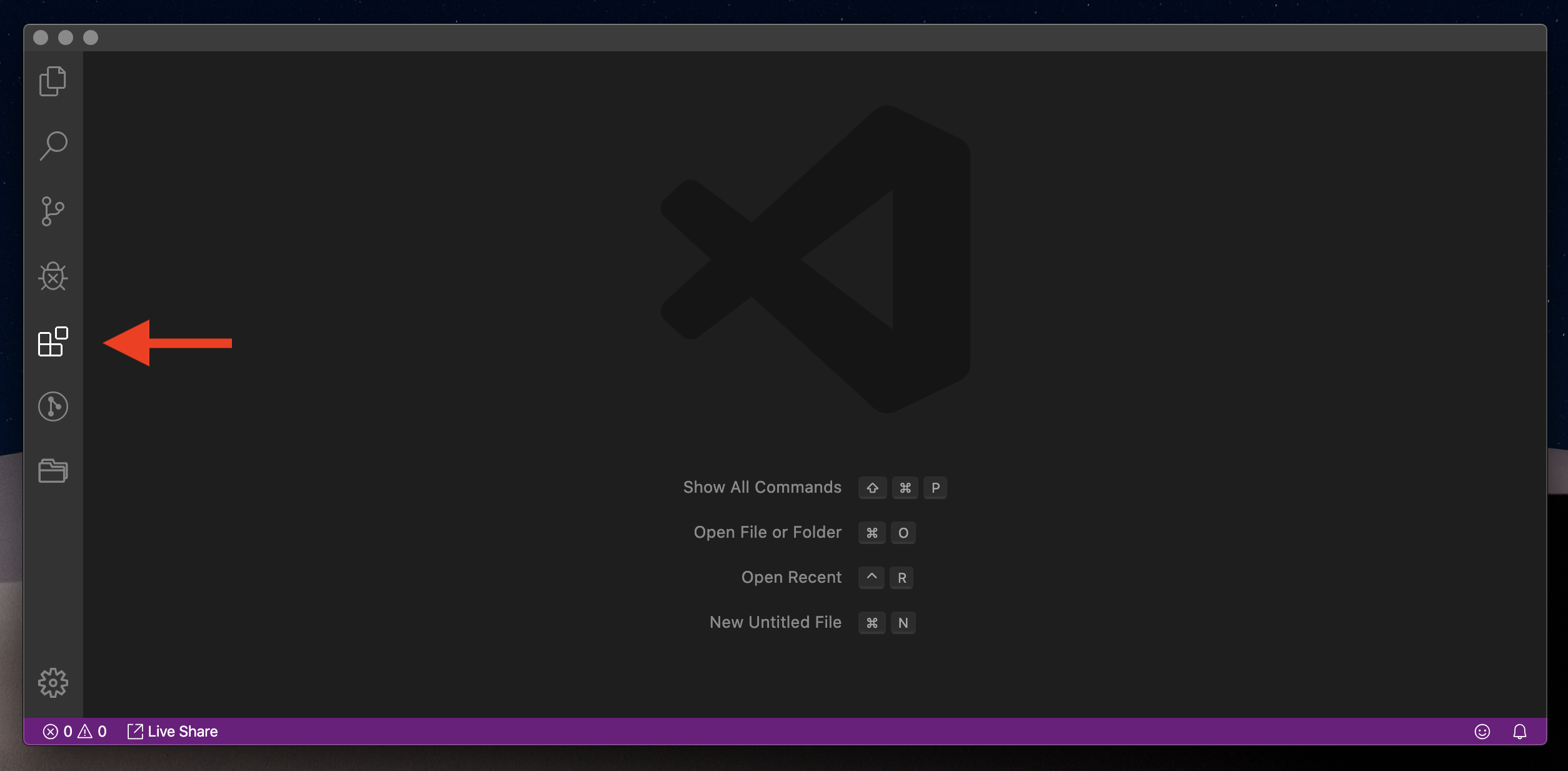
Select Extensions
A great feature of Visual Studio Code is that it can be customized with extensions. We will be adding two extensions. Click the Extensions icon. These two extensions will drastically improve the developer experience in Visual Studio Code and will save you time.

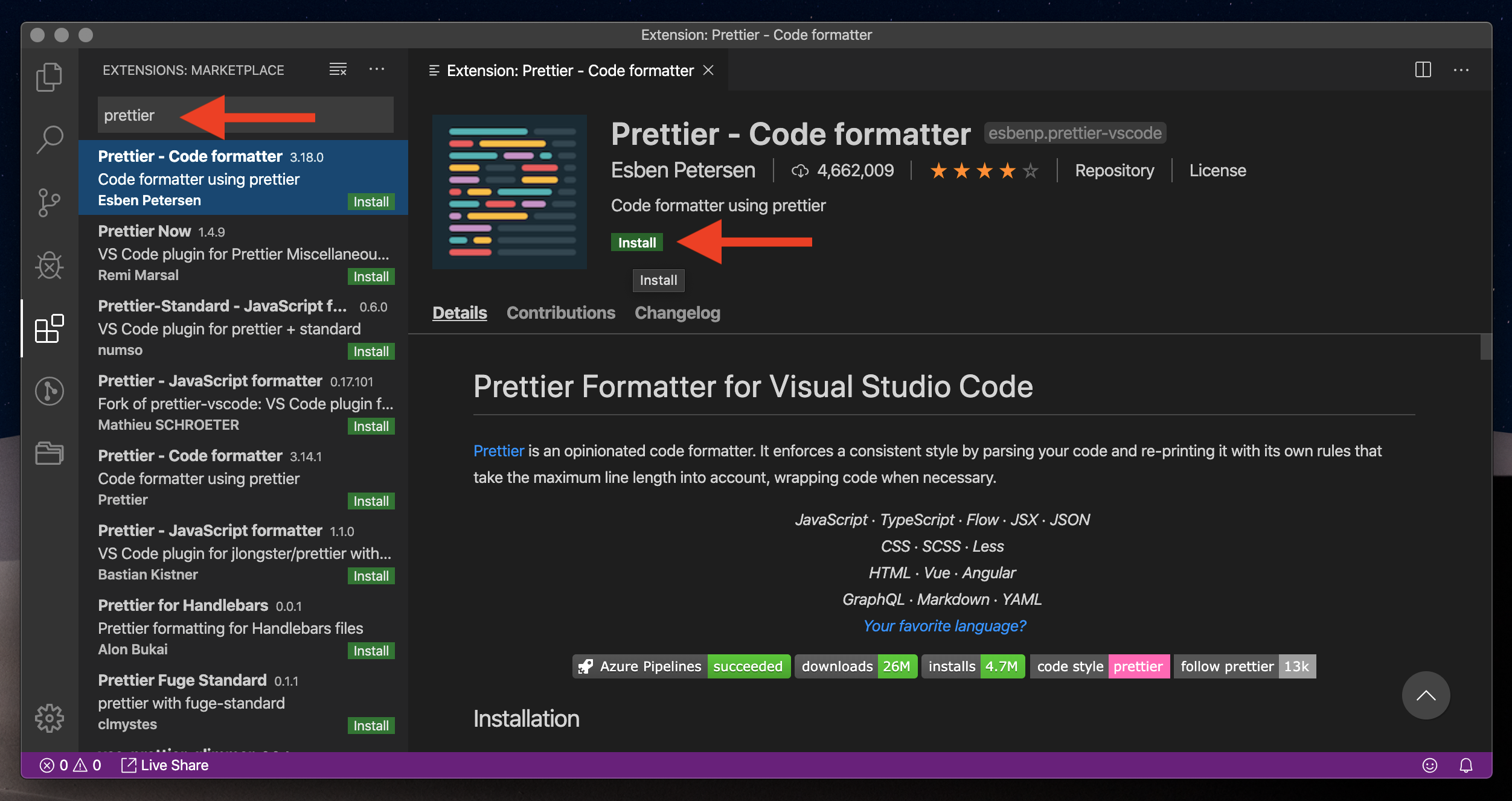
Prettier
Formats our code so that it is always easy to read. Use the search box to locate and install.

HTMLHint
This will help point out problems in our HTML. Code formatter not working? There is most likely an issue with your HTML.
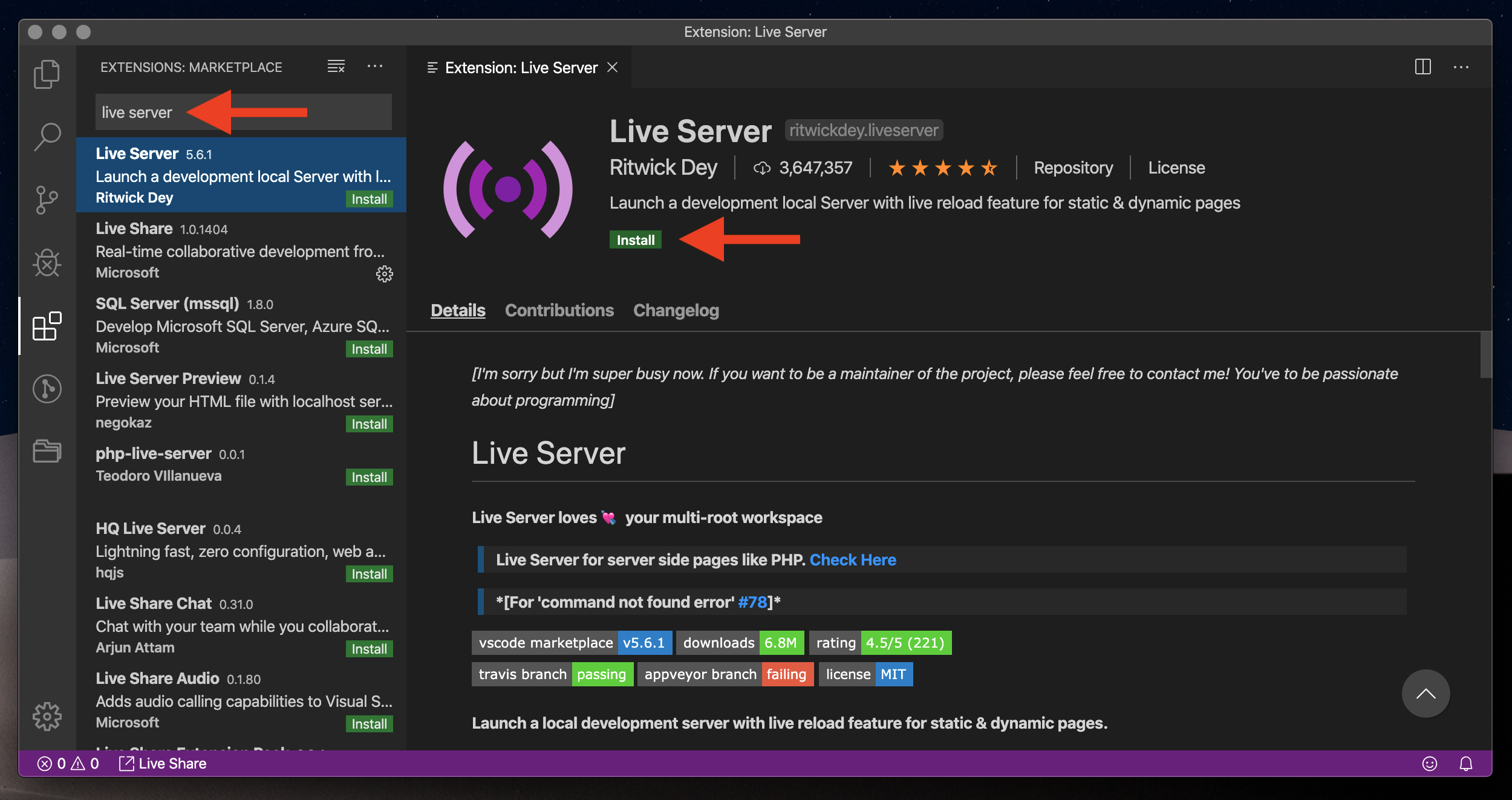
Live Server
Allows us to preview our websites locally, but they will behave like they are already hosted somewhere on the internet. It will also automatically reload your page whenever you make a change. Use the search box to locate and install.

Configure Editor
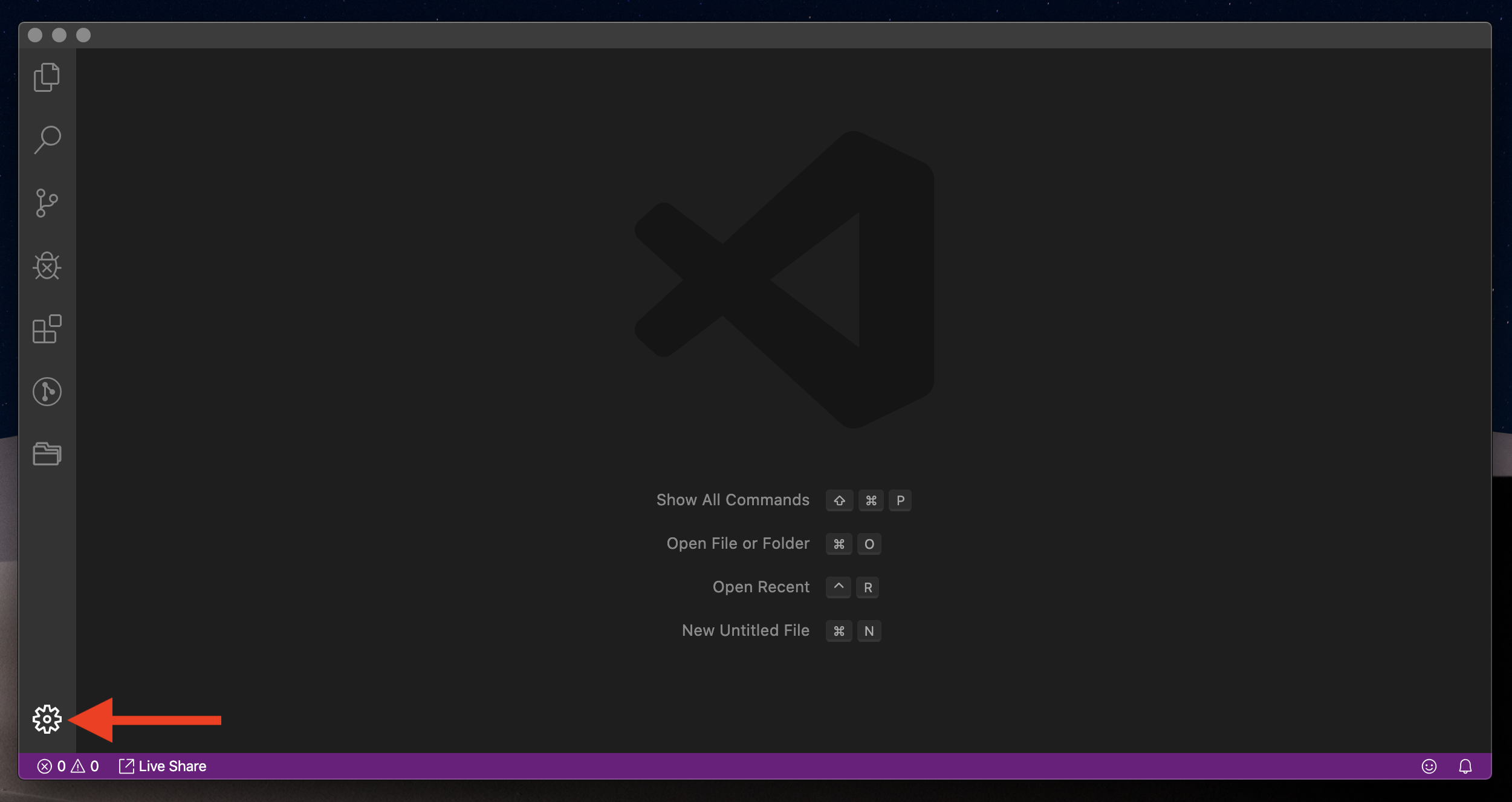
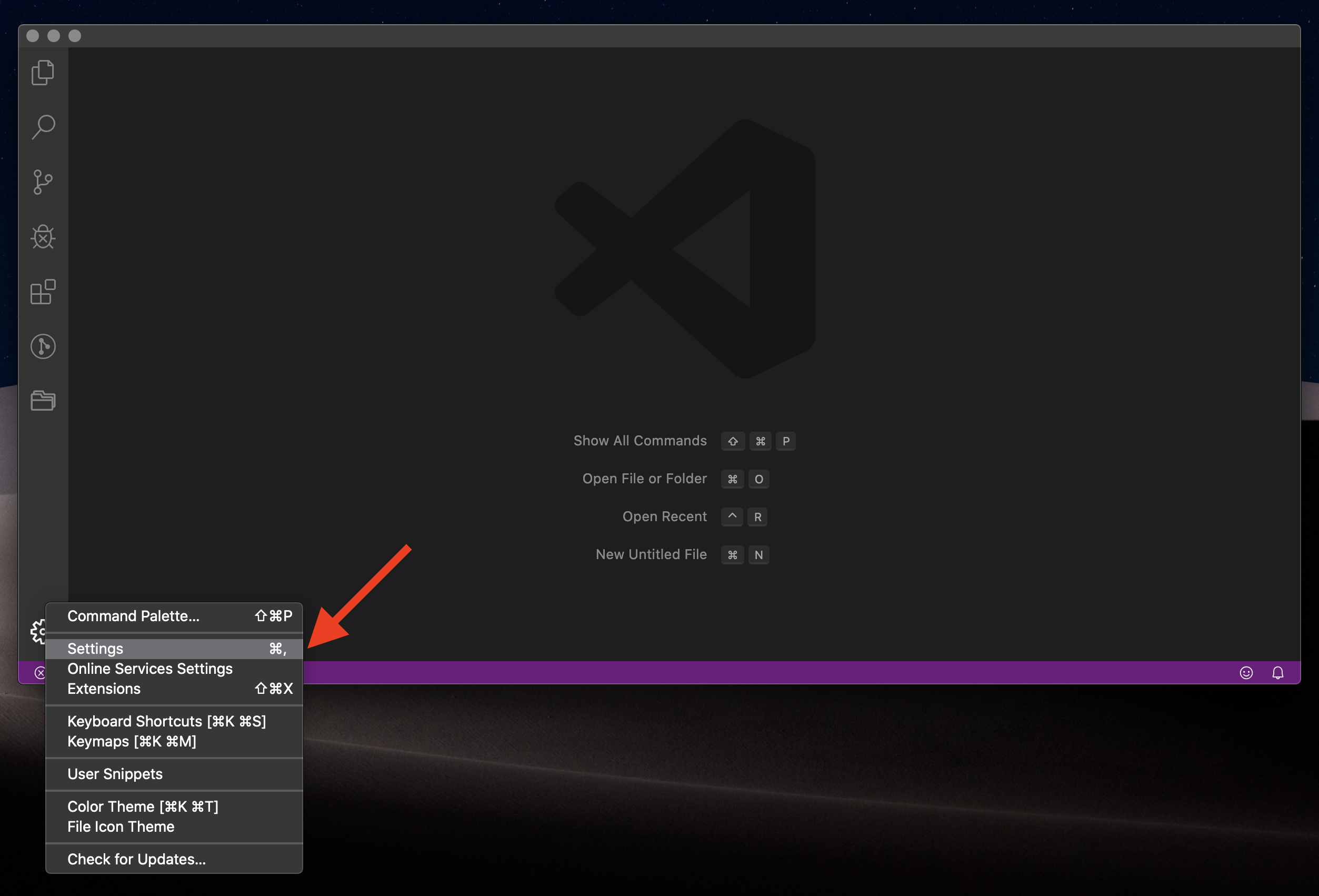
To get the most out of the Prettier extension, we want our editor to automatically format our file whenever we save it. Click on the Gear icon.

Click on Settings.

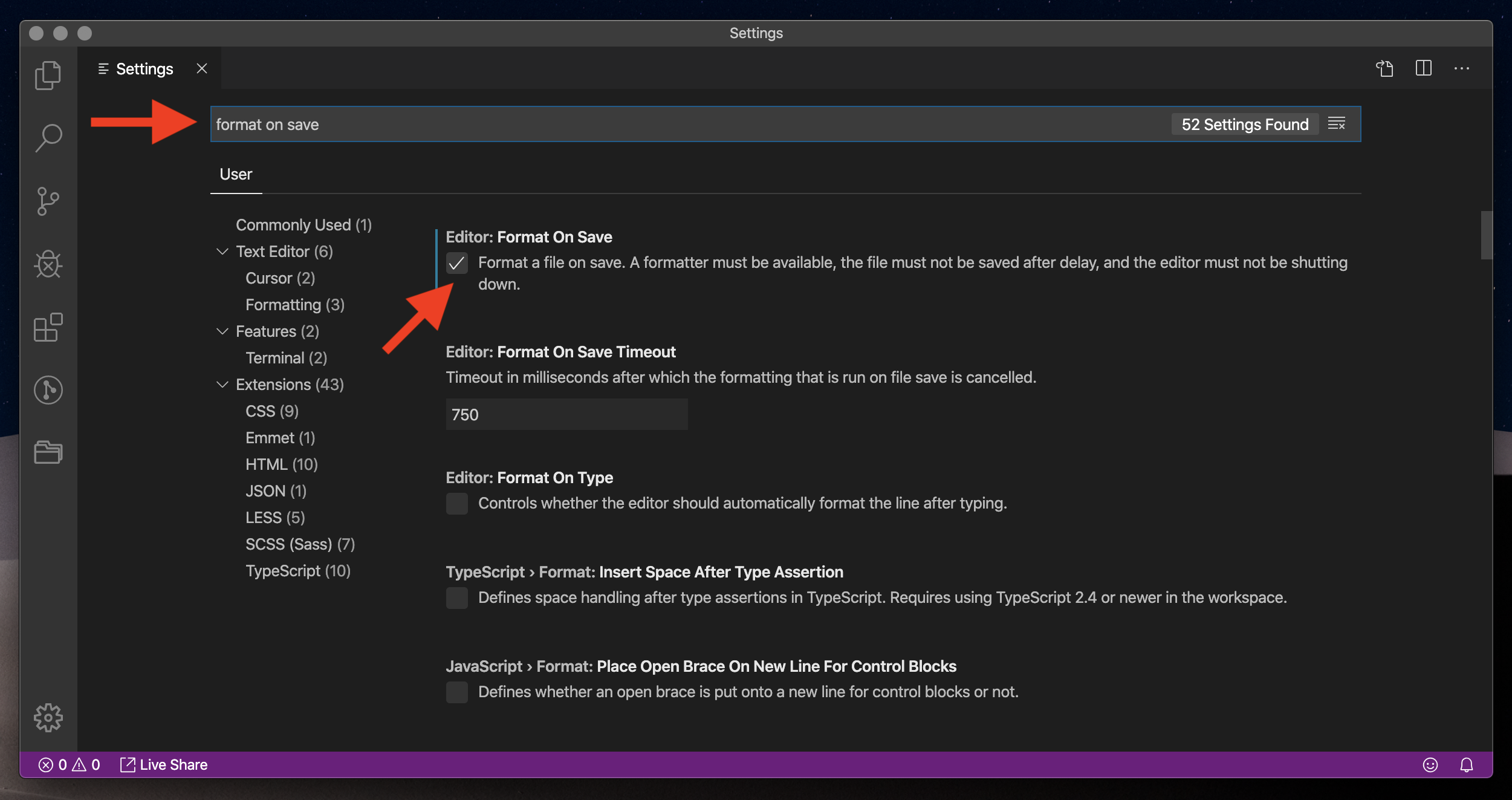
Search for format on save. Make sure the box is checked.